phpで会員登録、ログイン機能の実装1
以前までCakePHPを使ってやってきましたが命名規則やヘルパーなど覚えながらやっていくよりも直でPHPで書いてった方が速くね(多分間違い笑)ってなったんでやめました。
チーム開発などでは便利かもしれませんが個人的な勉強ってのもあるんで余計別に良いかなってね。
今回は会員制サイトでは必須の会員登録、ログイン機能をデータベースを用いてやっていきたいと思います。意外とこの内容がググっても出てこなく、PHP5.5からはDB接続がmysqlが非推奨になり、mysqliを使った方が良いなどもあり情報がごちゃごちゃしてますね、、、
とりあえず以下の本を参考にしながら簡易的なログイン機能を実装していこうと思います。

- 作者: たにぐちまこと
- 出版社/メーカー: マイナビ
- 発売日: 2014/03/08
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (13件) を見る
データベースの作成
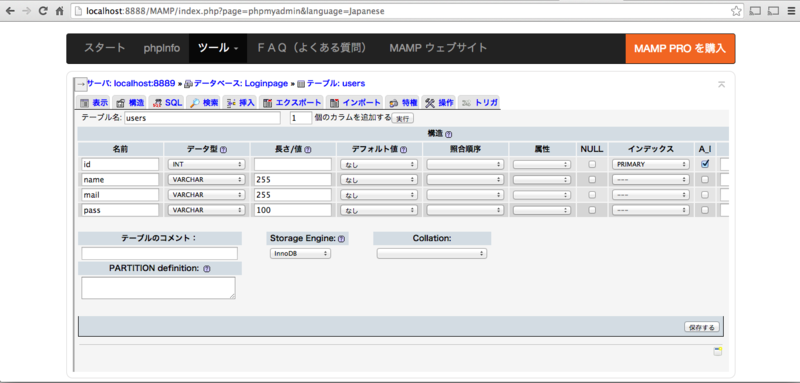
phpMyAdminでデータベースの作成していきます。
今回の会員情報内容はid、ニックネーム、メールアドレス、パスワードのみにします。
DB名は「Loginpage」で照合順序を「utf8_general_ci」。
テーブル名は「users」でカラムを4に。
内容は以下の通りで。

これでデータベースの準備は終わりです。次に画面を作っていきます。
ページの作成
会員登録の流れは
入力画面(index.php) -> 確認画面(check.php) -> 完了画面(thanks.php)
とします。
ルートフォルダに会員登録ページ用のフォルダ「join」を作成しその中にファイルを作成します。
まずはhtml部分を記述。
/join/index.php
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>新規会員登録</title> </head> <body> <p>必要事項をご記入ください</p> <form action="" method="post" enctype="multipart/form-data"> <dl> <dt>ユーザー名<font color="red"> 必須</font></dt> <dd> <input type="text" name="name" size="35" maxlength="255"> </dd> <dt>メールアドレス<font color="red"> 必須</font></dt> <dd> <input type="text" name="mail" size="35" maxlength="255"> </dd> <dt>パスワード<font color="red"> 必須</font></dt> <dd> <input type="password" name="pass" size="10" maxlength="20"> </dd> </dl> <div><input type="submit" value="入力内容を確認"></div> </form> </body> </html>
こんな感じです。

/join/check.php
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>新規会員登録</title> </head> <body> <form action="" method="post"> <dl> <dt>ユーザー名</dt> <dd> </dd> <dt>メールアドレス</dt> <dd> </dd> <dt>パスワード</dt> <dd> 【表示されません】 </dd> </dl> <div><a href="index.php?action=rewrite">« 書き直す</a> <input type="submit" value="登録する"></div> </form> </body> </html>
こちらはこんな感じ。

/join/thanks.php
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>新規会員登録</title> </head> <body> <p>ユーザー登録が完了しました</p> <p><a href="../">ログインする</a></p> </body> </html>
これでビューの準備は完了です。
チェック機能の追加
index.phpにチェック機能を追加します。
チェック内容は
1.各項目が記入されているか
2.パスワードが4文字以上か
を確認します。
チェック後に
正常だった場合
1.セッションに情報を記録
2.確認画面に移動
異常だった場合
1.エラーメッセージを表示
2.入力した内容を再現
以上を記述していきます。index.phpの冒頭に
<?php session_start(); if(!empty($_POST)){ //エラー項目の確認 if($_POST['name'] == ''){ $error['name'] = 'blank'; } if($_POST['mail'] == ''){ $error['mail'] = 'blank'; } if(strlen($_POST['pass']) < 4){ $error['pass'] = 'length'; } if($_POST['pass'] == ''){ $error['pass'] = 'blank'; } if(empty($error)){ $_SESSION['join'] = $_POST; header('Location: check.php'); exit(); } } ?>
チェックの内容は
ページが表示とチェックで兼用なので$_POSTの中身が空でないかを確認することでフォームが送信されたことを確認。
そこから各入力が空か、またpassの内容は4文字以上かを確認し、エラーがある場合作成した$error配列にエラー内容を格納。
最後に$errorの中が空ならばセッションを保存しheaderファンクションで次の画面に移動。
という内容になっています。
次にエラーがおこった場合のエラー文表示、またエラーがおこるたびに入力し直しを防止するために、常に再現されるようにします。
先ほど書いたhtml内を編集していきます。
内容はinput内にvalueでセッションの値を入れる、エラーがある場合のエラー表示をif文で書いていきます。
<dl> <dt>ユーザー名<font color="red"> 必須</font></dt> <dd> <input type="text" name="name" size="35" maxlength="255" value="<?php echo htmlspecialchars($_POST['name'], ENT_QUOTES, 'UTF-8'); ?>"> <?php if(!empty($error['name']) && $error['name'] == 'blank'): ?> <p><font color="red">* ユーザー名を入力してください</font></p> <?php endif; ?> </dd> <dt>メールアドレス<font color="red"> 必須</font></dt> <dd> <input type="text" name="mail" size="35" maxlength="255" value="<?php echo htmlspecialchars($_POST['mail'], ENT_QUOTES, 'UTF-8'); ?>"> <?php if(!empty($error['mail']) && $error['mail'] == 'blank'): ?> <p><font color="red">* メールアドレスを入力してください</font></p> <?php endif; ?> <?php if(!empty($error['mail']) && $error['mail'] == 'duplicate'): ?> <p><font color="red">* 指定されたメールアドレスは既に登録されています</font></p><?php endif; ?> </dd> <dt>パスワード<font color="red"> 必須</font></dt> <dd> <input type="password" name="pass" size="10" maxlength="20" value="<?php echo htmlspecialchars($_POST['pass'], ENT_QUOTES, 'UTF-8'); ?>"> <?php if(!empty($error['pass']) && $error['pass'] == 'blank'): ?> <p><font color="red">* パスワードを入力してください</font></p> <?php endif; ?> <?php if(!empty($error['pass']) && $error['pass'] == 'length'): ?> <p><font color="red">* パスワードは4文字以上で入力してください</font></p> <?php endif; ?> </dd> </dl>
これで入力画面のチェック内容は完了です。
この状態で正しく情報を入力すれば確認画面に移動します。
次にcheck.phpを作成していきます。
先ほどと同じようにまずは冒頭に記述。
<?php session_start(); if(!isset($_SESSION['join'])){ header('Location: index.php'); exit(); } ?>
これはセッション情報を取り出すときに内容が空だった場合、入力画面を通さずにアクセスしてきた場合にindex.phpに移動させています。
次にhtmlの内容にセッション内容を表示するよう追加していきます。
<form action="" method="post"> <dl> <dt>ユーザー名</dt> <dd> <?php echo htmlspecialchars($_SESSION['join']['name'], ENT_QUOTES, 'UTF-8'); ?> </dd> <dt>メールアドレス</dt> <dd> <?php echo htmlspecialchars($_SESSION['join']['mail'], ENT_QUOTES, 'UTF-8'); ?> </dd> <dt>パスワード</dt> <dd> 【表示されません】 </dd> </dl> <div><a href="index.php?action=rewrite">« 書き直す</a> <input type="submit" value="登録する"></div> </form>
これで確認画面に入力した内容が表示されるようになります。
ここからデータベースに登録するようにしていきますが、その前に書き直すを押した場合にも
書いた情報を再現するようにindex.phpのphp文の最後に以下を記述していきます。
// 書き直し
if ($_REQUEST['action'] == 'rewrite'){
$_POST = $_SESSION['join'];
}
これで書き直すを押した場合にURLが「index.php?action=rewrite」となるようにしているため、それを判別し
セッション内容を書き戻すというものです。
$error['rewrite']にtrueを入れるという記述がありましたが、不要でしたので訂正しました(2016.8.25)
とりあえず長くなったので今回はここまで。
次回から入力した情報をデータベースに登録していく作業をしていきたいと思います。